Handleiding website
1. Inleiding
De website is voorzien van het een beheersysteem. Dit beheersysteem is speciaal ontworpen om het u zo eenvoudig mogelijk te maken om uw website zelf te beheren.
De website bestaat uit 2 delen :
- Voorzijde: Dit is het deel van de website dat iedereen ziet.
- Achterzijde: Dit is het deel van de website dat alleen u ziet.
We noemen dit ook het beheerders deel.
Deze handleiding gaat dus vooral, over hoe we via de achterzijde alles gaan beheren, zodat u teksten en foto’s kan aanpassen en ze op de voorzijde van de website kan plaatsen.
OPMERKING
Het is niet de bedoeling dat u alles van de website zelf kan aanpassen.
Om de algemene structuur en opbouw van de site te wijzigen, is er immers technische kennis nodig van php, xhtml, sql, css, …
Deze handleiding beschrijft hoe u wel zelf bepaalde inhoud kan aanpassen.
TIPS
- Een bericht kan je via smartphone ingeven
- Pagina’s aanpassen lukt niet zo goed via een klein scherm en kan je beter via tablet of computer doen
2. Inloggen
De voorzijde van de website kan iedereen bekijken via : www.chiroramsel.be
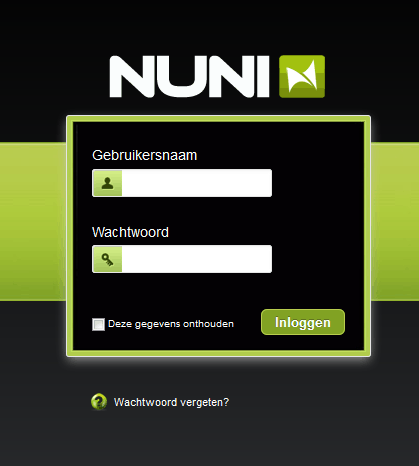
Voor de achterzijde hebt u 3 dingen nodig om in te loggen via het controle panel van de website:
- Link naar inlogscherm
- Uw gebruikersnaam
- Uw wachtwoord
Deze informatie kan u navragen bij uw mede-leiding.

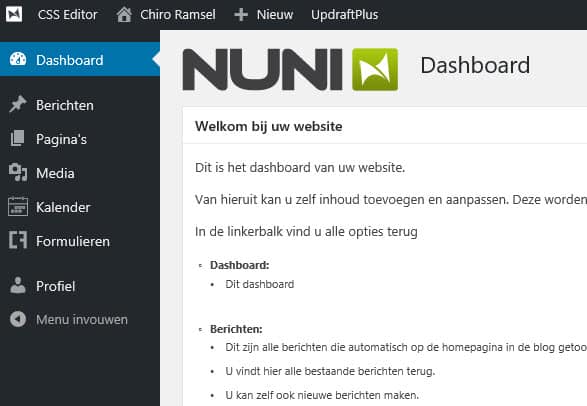
Na het inloggen verschijnt het dashboard.
In de linkerbalk vind u alle opties terug om de website aan te passen.

3. Blog berichten
Hier staan alle berichten die automatisch op de homepagina chronologisch in de blog getoond worden.
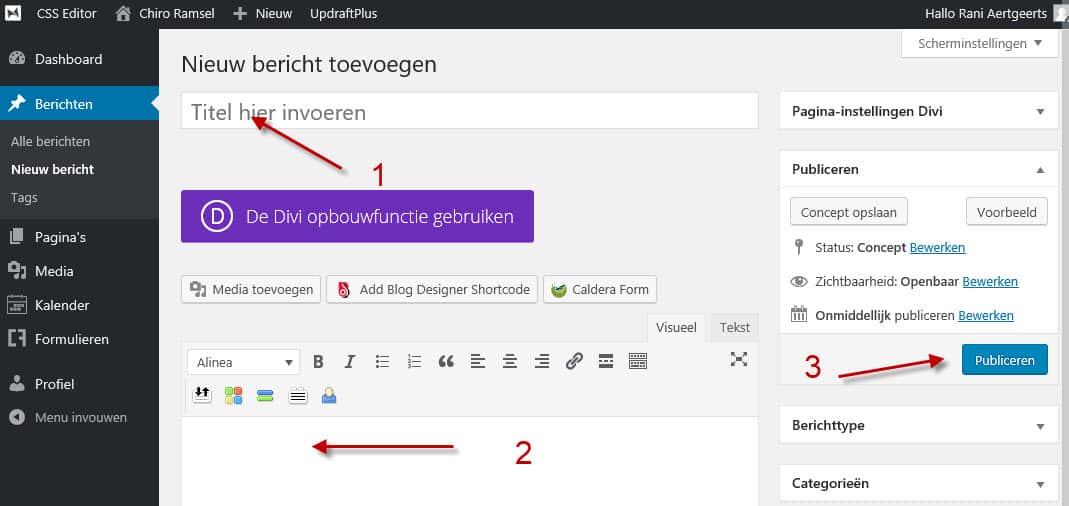
Klik op de knop “Nieuw bericht” om zelf een nieuw bericht aan te maken.
- Geef titel bericht
- Vul de inhoud van het bericht aan via een mini tekstverwerker.
Je kan hier ook afbeeldingen, video’s, links, … toevoegen. - Als alles klaar is, niet vergeten op de knop “Publiceren” te klikken om het bericht ook effectief te saven en op de website te plaatsen.
Ook bij aanpassingen aan het bericht dien je altijd op de knop “Bijwerken” te klikken om uw wijzigingen te saven.

4. Pagina’s
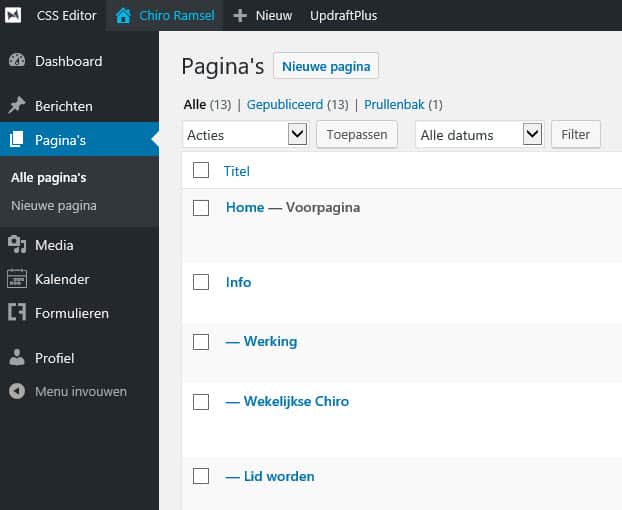
Hier staan alle pagina’s van de website.
Elke pagina is de inhoud achter een menuknop op de website.
Er wordt ook met verschillende niveaus gewerkt, zodat bepaalde pagina’s getoond worden in een submenu.
U krijgt een dan een overzicht van alle pagina’s van de website.

4.1. Een pagina openen
Klik in de lijst op de naam van de pagina om deze te openen.
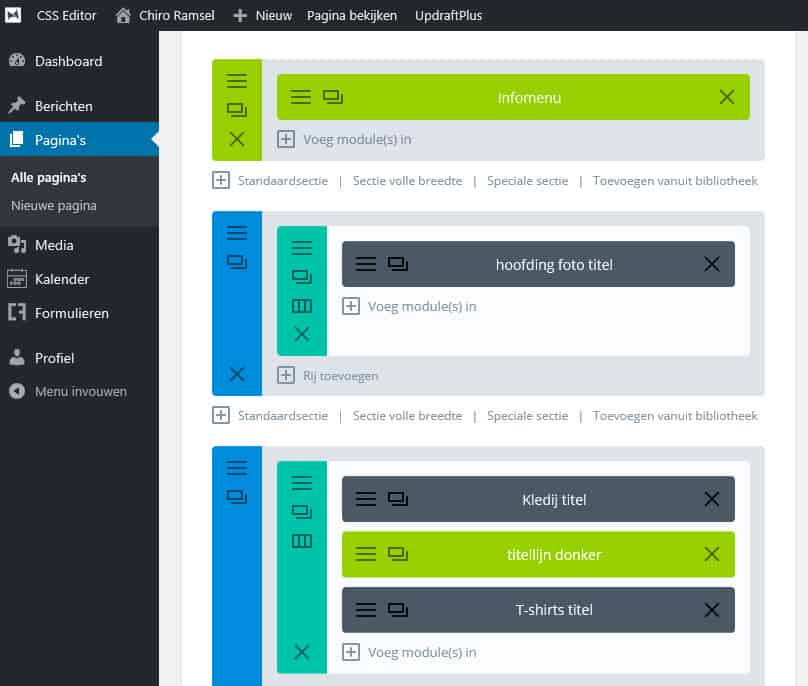
Onderstaand scherm verschijnt met de rijen en modules waaruit elke pagina is opgebouwd.

4.2 Enkele basisbegrippen
![]() Open module om deze te bewerken
Open module om deze te bewerken
![]() Module dupliceren
Module dupliceren
![]() Module verwijderen
Module verwijderen
![]() Kolommen aanpassen
Kolommen aanpassen
Je kan ook een module verplaatsen als je erover beweegt en sleept
Er zijn verschillende soort modules zoals tekst, afbeelding, knop, galerij, speciale code, …
Elke type module dat je opent om te bewerken heeft dus ook andere instellingen.
Ik heb elke module een naam gegeven zodat je ongeveer kan zien wat deze bevat op basis van de layout van de pagina.
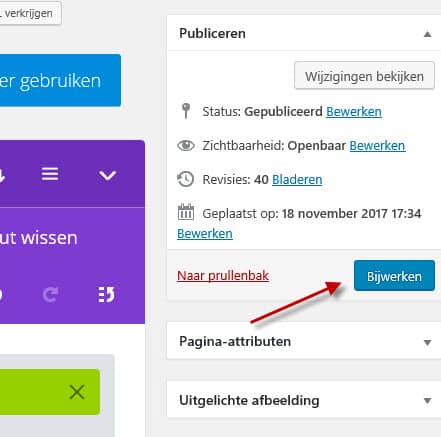
4.3. Een pagina aanpassen
- Open de module die je wil aanpassen
- Opslaan via de knop “Opslaan en verlaten”
- Als je de aanpassingen ook effectief wil zien, moet je de ganse pagina ook opslaan.
- Dat kan via de knop rechts “Bijwerken”
Belangrijk!
Onderaan en rechts van elke pagina staat er nog extra informatie en instellingen.
Deze werden ingesteld om de globale structuur en layout van de website op te maken.
Het is belangrijk dat u hier NIETS aan wijzigt. Anders bestaat de mogelijkheid dat de structuur van uw website gewijzigd wordt en er delen niet meer zullen werken.

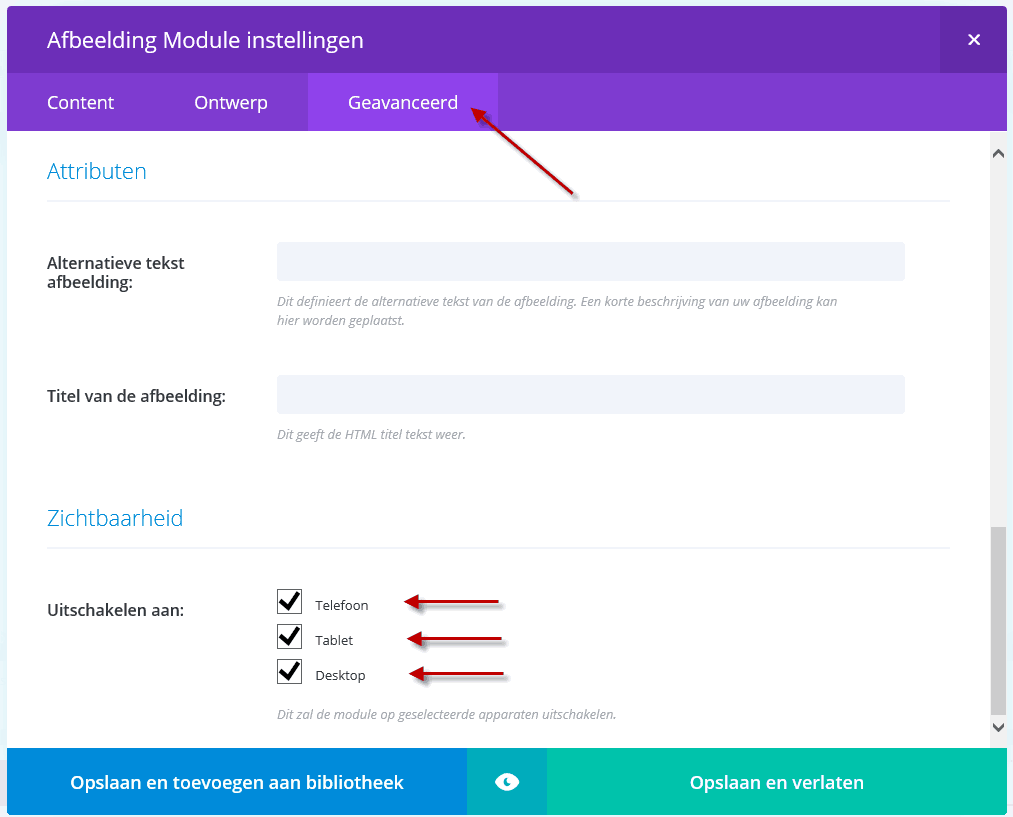
4.4. Een module tijdelijk onzichtbaar maken
Het is soms handig om een module niet helemaal te verwijderen, maar zo in te stellen dat deze niet meer zichtbaar is op de website.
Op die manier kan je een module later herbruiken zonder alle instellingen opnieuw te moeten doen.
Dit kan je bvb gebruiken voor jaarlijkse acties enz.
Hoe stel je dit in?
- Open de module
- Ga naar tabblad “geavanceerd”
- Onderaan bij Zichtbaarheid, alles aanvinken om uit te schakelen

5. Media
Kies in het controle panel de optie Media om de media bibliotheek te bekijken.
De mediabibliotheek bevat alle media (afbeeldingen) die reeds gebruikt werden op de website.
- U kan nieuwe afbeeldingen toevoegen door deze van uw computer op te laden.
- U kan bestaande afbeeldingen bekijken, bewerken en verwijderen.
Indien u afbeeldingen wil toevoegen aan de website, kan dit op 2 manieren:
- Via deze mediabibliotheek
- Klik op de knop “Nieuw bestand”
- Selecteer de bestanden uit de folder op je computer
- Of sleep deze rechtstreeks naar media bibliotheek
- Rechtstreeks tijdens het aanpassen van een pagina via de knop “Media toevoegen”.
6. Kalender
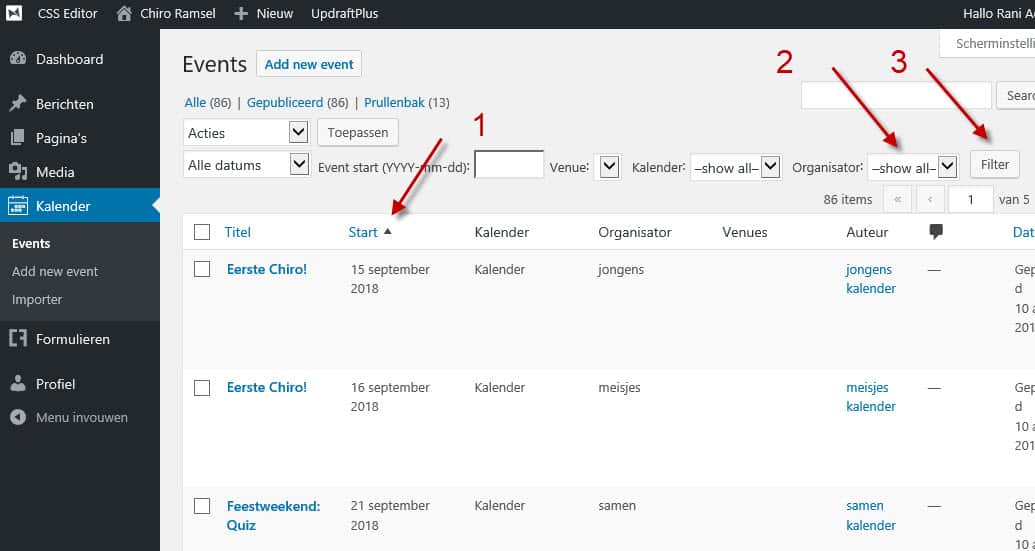
Er is een globale kalender voorzien waarin je events kan in voorzien. in de lijst van events kan je:
- Sorteren op een kolom
- Filteren op bvb Organisator
- Filter toepassen

6.1. Een event aanmaken
Een event behoort tot 1 van de volgende organisatoren:
- jongens
- meisjes
- samen
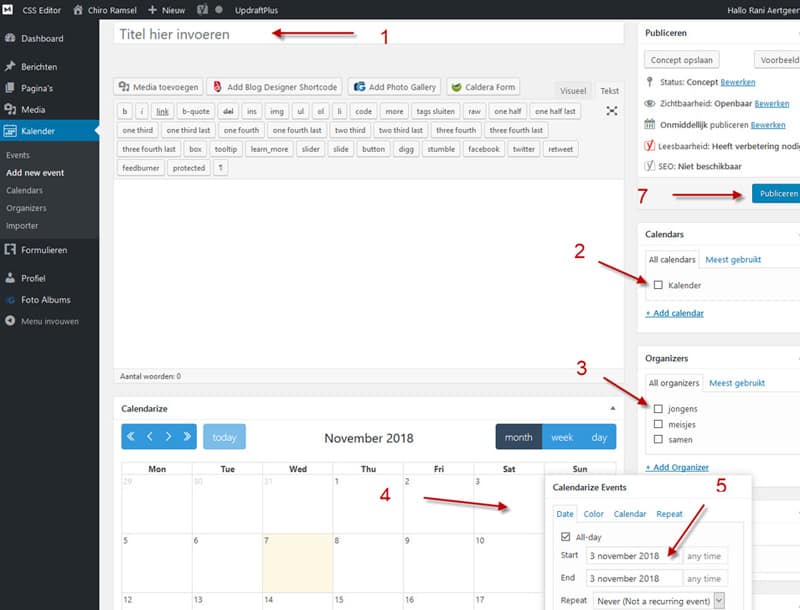
- Geef bovenaan de titel op
- Klik rechts het vakje met de naam Kalender aan
- Klik rechts het vakje met de organisator aan (jongens/meisjes/samen)
- Klik in de kalender de gewenste datum aan
- Vul de uren van het event aan (of ganse dag)
- De kleur wordt automatisch correct gezet, afhankelijk van de organisator
- Niet vergeten te saven via de knop “Publiceren”
Als het aangemaakte event niet zichtbaar is op de website in de kalender, ben je iets vergeten:
- vakje Kalender niet aangeklikt
- vakje van de organisator niet aangeklikt (jongens/meisjes/samen)
- Event niet gepubliceerd (staat dan nog in status concept)
Er bestaat ook een pagina “Kalender”. Deze moet je nooit aanpassen, omdat deze gewoon de kalender toont en alle aanpassingen aan de events die je gedaan hebt.

7. Inschrijvingen en Formulieren
7.1 Formulier maken of aanpassen
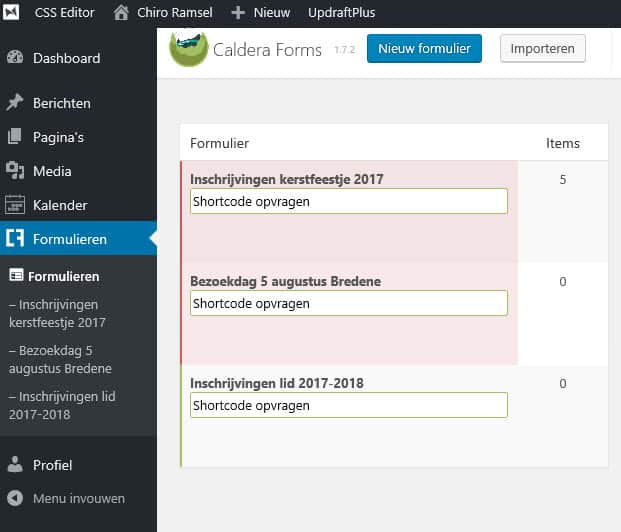
Het is de bedoeling om hier formulieren aan te maken die je dan kan gebruiken op de pagina “Inschrijvingen”. Een formulier kan je zelf samenstellen met de velden die je kiest.
Er zijn al een aantal formulieren voorzien. Als ze in het roze staan, wil dit zeggen dat ze nu INACTIEF zijn. Het is handig om gebruikte formulieren niet meteen te verwijderen. Je kan ze immers snel herbruiken (via de optie “Kloon”) om een nieuw formulier aan te maken door ze te kopiëren. Op die manier moet je niet telkens een formulier helemaal van nul opnieuw maken. De meeste formulieren bevatten waarschijnlijk toch voor 80% dezelfde inhoud.
Als je met je muis over de naam van het formulier gaat, heb je verschillende mogelijkheden zoals:
| Bewerken: | formulier aanpassen |
| Schakel uit: | inactief zetten |
| Items: | bekijk wie zich via dit formulier ingeschreven heef |
| Kloon: | kopieer formulier naar een nieuw formulier |

7.2 Formulier op de pagina “Inschrijvingen” toevoegen
- Ga naar formulieren
- Check dat je formulier in orde is en actief staat
- Als dat ok is, ga naar Pagina’s
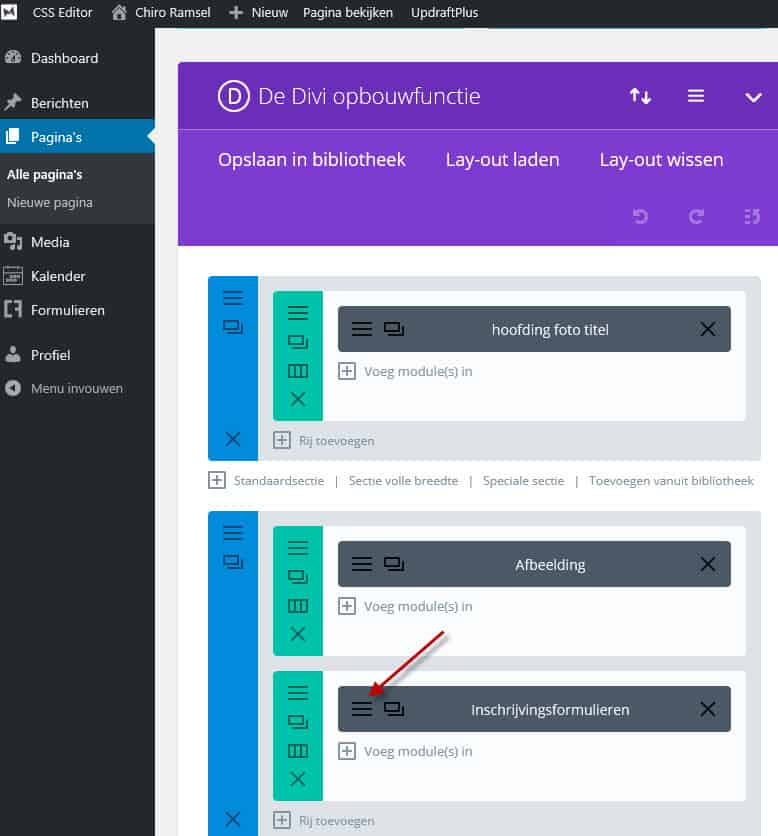
- Bewerk de pagina “Inschrijvingen”
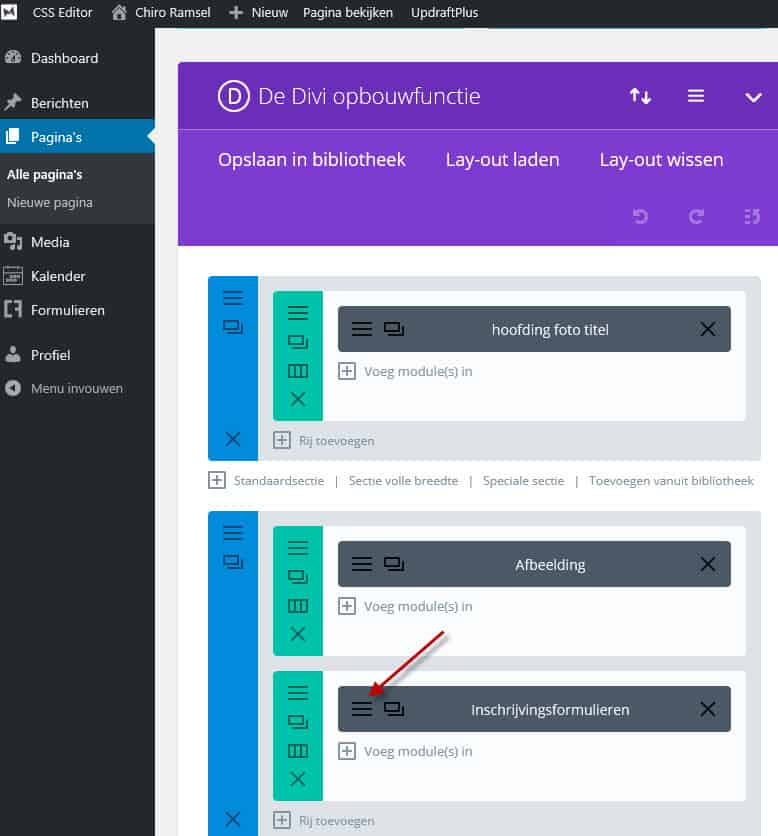
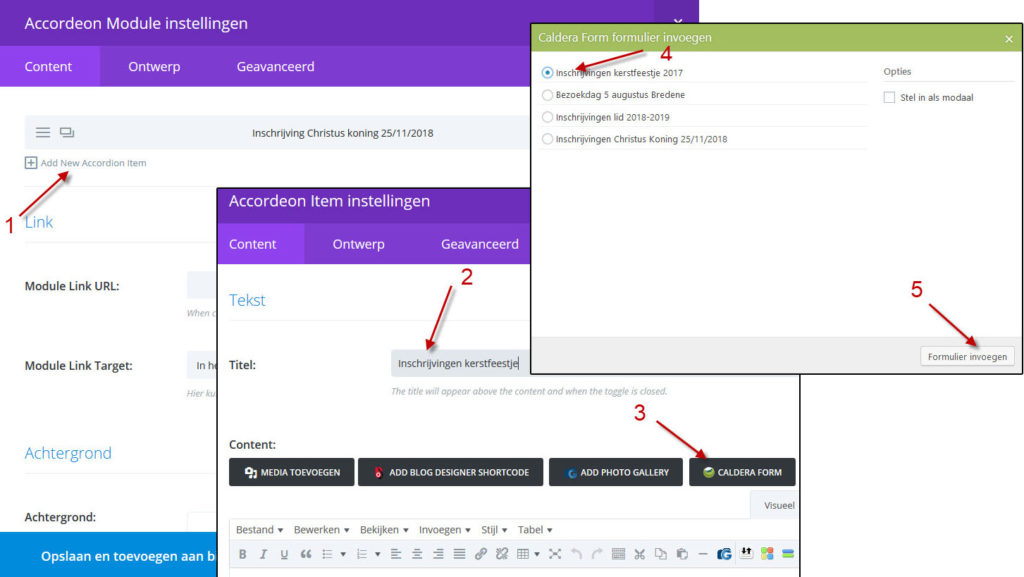
- Klik op de knop om de module “Inschrijvingsformulieren” te bewerken

- Dan zie je de instellingen van de Accordian-module
- Klik op “Add new accordion module” om een module voor het formulier aan te maken
- Vul de naam van het het evenement in waarvoor je het inschrijvingsformulier wil tonen
- Klik op de knop “Caldera form”
- Kies uit de lijst van bestaande formulieren het gewenste formulier
- Klik op de knop “Formulier invoegen”.
- Daarna opslaan en natuurlijk ook uw ganse pagina nog bijwerken!

7.3 Formulier op de pagina “Inschrijvingen” verwijderen
- Ga naar Pagina’s
- Bewerk de pagina “Inschrijvingen”
- Klik op de knop om de module “Inschrijvingsformulieren” te bewerken

- Dan zie je de instellingen van de Accordian-module
- Klik op het kruisje van het formulier dat je wil verwijderen
- Belangrijk: het formulier zelf wordt niet verwijderd, wat handig is zodat je kan het later opnieuw herbruiken.
- Het formulier wordt gewoon niet meer getoond op de website.
- Daarna opslaan en natuurlijk ook uw ganse pagina nog bijwerken!

7.4 Lijst maken van alle inschrijvingen
Nadat de inschrijvingen afgesloten zijn, kan je een lijst maken van alle personen die zich ingeschreven hebben.
Deze lijst is een CSV (comma seperated values) file. Die kan je dan bvb in een spreadsheet (Google docs, Excel, …) importeren, bewaren en sorteren.
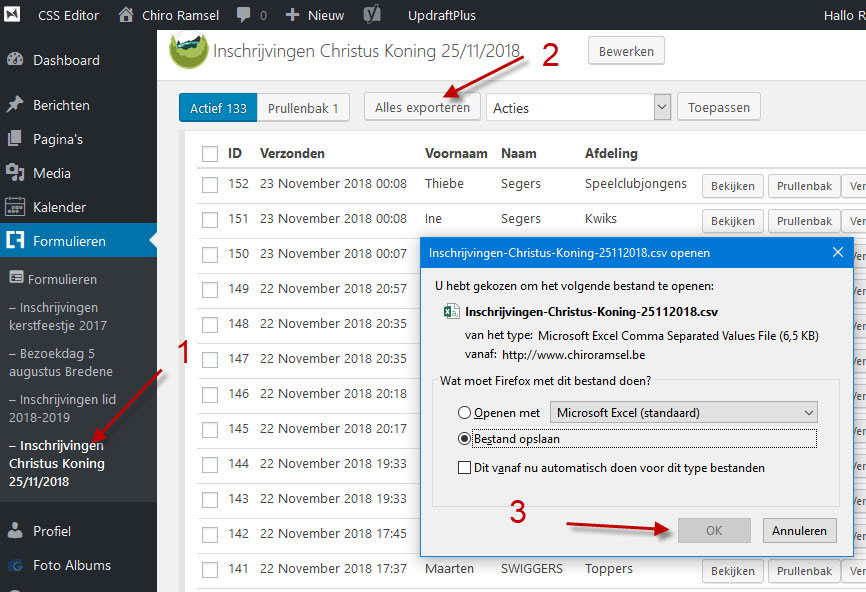
- Ga naar formulieren en klik op het gewenste formulier
- Klik op de knop “Alles exporteren”
- Er verschijnt een pop-up venster om de CSV file te openen of op te slaan. Kies “Bestand opslaan” en OK

8. Foto Albums
Kies in het controle panel de optie Foto Albums.
Nieuw album maken
U kan een nieuw album toevoegen door op de knop “Add new” te klikken.
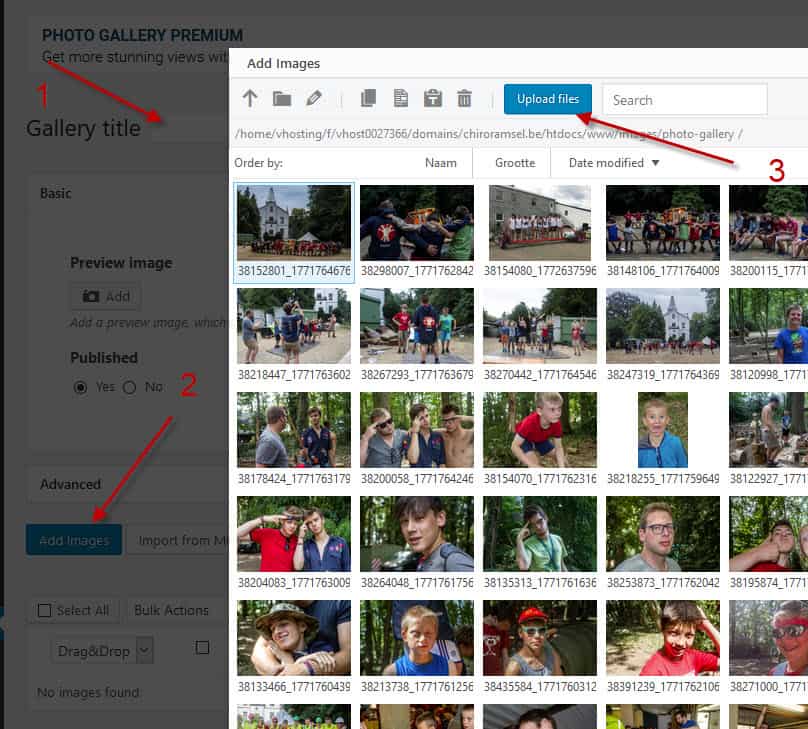
- Geef het album een naam
- Klik op de knop “Add images” om foto’s aan je album toe te voegen
- Klik op de knop “Upload files” om foto’s te selecteren
Sleep al je foto’s hier in het lege vak

Nadat de foto’s opgeladen zijn, selecteer je deze allemaal en klik je op de knop “Add images to gallery”.
Nu staan de foto’s in je album.
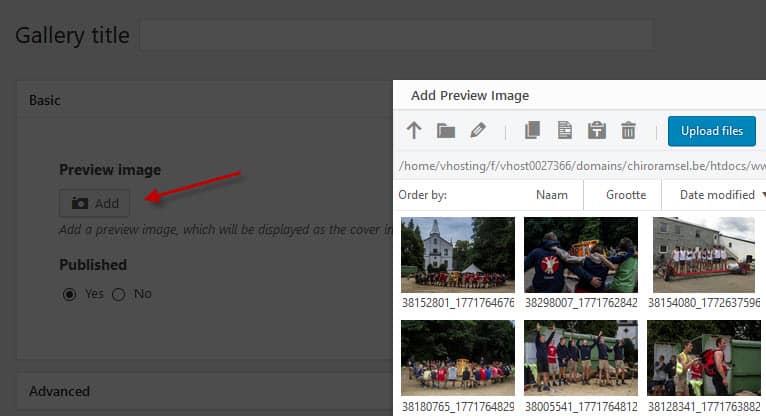
Kies nu ook nog 1 foto uit die je wenst te gebruiken als hoofdfoto van je album, die op de website getoond wordt

Als je foto album klaar is, moet je dit nog “publiceren” en alles is klaar.
Het album wordt automatisch op de website toegevoegd op de pagina https://www.chiroramsel.be/foto-album/
9. Profiel
Uw gebruikersprofiel
10. Uitloggen
Uitloggen van het dashboard